Team



Rachel Raymond
Angela Casidsid
Julie Hung
Project Manager
Lead Visual Designer
Visual Designer
UX Designer



John Kim
Cynthia Sanchez
Chang Wu
Visual Designer
UX Researcher
UX Researcher
Project Outline
The Imagine Children's Museum Board of Directors had planned to write a grant for a phone application to enhance the museum experience for visitors. Teddy Dillingham, the Imagine Children's Museum of Director of Education, reached out to Dr. Mark Chen and his Interactive Media Design students (at the University of Washington Bothell) to work on this project. IMD students conducted research in order to create design mockups that would enhance interactivity between the museum and its visitors.
This collaboration was possible thanks to University of Washington's program manager of Community Based Learning and Research (CBLR), Layla Thomas.
As the visual designer, I looked into how the physical museum space was utilized and how visitors physically interacted with it. I collaborated with the team members in terms of conducting qualitative and quantitative research.
I took part in designing the phone application, which would be part of the visitors' digital experience. The primary users for the app would be for parents who want to be involved with their child's learning at the museum.
Role
Research & Coding
My team conducted on-site research at the museum -- we visited on days when there was high traffic and days when there was low traffic. Some team members would observe the visitors interacting with the museum space, while others conducted one-on-one interviews (using a survey form) with parents who visited with their children.
Additionally, we visited on days where the museum was closed to the public, where we had permission to walk around and take visual notes of the museum, such as the layout and signage. This would give us an idea of how visitors would navigate through the space and how they interact with it.
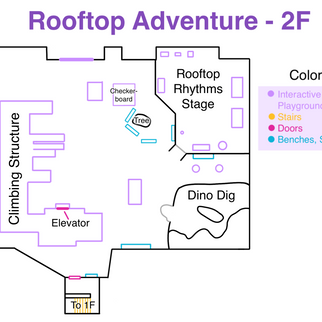
Because the museum did not have map , I was in charge of mapping out the entire space, labeling each section of the museum and color-coding notable objects (stairs, poles, doors, benches/seating areas, and interactive stations). I made 2 drafts of the map after going through a few museum walkthroughs and consultation from the museum staff and my team members.
We found that signage could possibly be a factor in enhancing the museum experience, so what was said on the signs of these poles was noted as well.




Draft 1



Draft 2

Final Draft
Co-Design Session
Our design team scheduled a co-design session with the museum staff. Both directors and volunteers were involved in the session. For this session, we had set up an agenda:
-
Introduced the IMD team
-
What we found in our research and findings
-
Ice-breaker ("exorcise the demon" where we write crazy ideas on sticky notes about resolving the parking issue)
-
Actual co-design session (ask staff questions while we facilititate, writing down ideas that people came up with on sticky notes)
The sticky notes gathered from the co-design session would then be organized into categories, which would then lead to our design solution of a phone application and on-site interactive screen, as well as an updated journey map.







Mobile Application
Based on the interviewsw, 11 people expressed an interest in an app, while 4 people would be interested depending on what features it would have. Some expressed a need for some kind of calendar or event list, while some others wanted features that would get them more involved with their children’s experience at the museum. For our wireframe of the digital experience -- the phone application -- we determined which features were necessary and highly requested based on interviews from museum goers and the museum staff.




I mostly worked on the phone application mockup on Adobe XD along with my fellow UX Designers. We determined that the purpose of the app is to prepare the users for their upcoming museum visit and on-site, interactive guide to the museum. These main features would include:
-
Home Screen
-
Visiting information
-
Calendar connected to an Event List
-
Entertainment (page to select filters to take photos with)
-
Education
-
Map
The app uses the Imagine Children's Museum color branding, but utilizes the color as different categories. In the calendar, different kinds of events - such as crafts and science - would be color-coded. In the virtual map, sections of the museum would be color-coded depending on what kind of learning parents' children are doing (social & emotional, cognitive, etc.). Using the color-coding scheme would help parents visualize what kind of learning their child is doing at the museum.